Go绘制图表库go Echarts
简介
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
在 Golang 这门语言中,目前数据可视化的第三方库还是特别少,go-echarts 的开发就是为了填补这部分的空隙。Apache ECharts 是非常优秀的可视化图表库,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。也有其他语言为其实现了相应语言版本的接口,如 Python 的 pyecharts,go-echarts 也是借鉴了 pyecharts 的一些设计思想。
特性
- 简洁的 API 设计,使用如丝滑般流畅
- 囊括了 25+ 种常见图表,应有尽有
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达 400+ 地图,为地理数据可视化提供强有力的支持
如何使用
1.安装go-echarts库
go get -u github.com/go-echarts/go-echarts/v2
2.接着,我们来创建一个图表实例,绘制一个条形图,来演示如何使用。
package main
import (
"math/rand"
"os"
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
)
// generate random data for bar chartg
func generateBarItems() []opts.BarData {
items := make([]opts.BarData, 0)
for i := 0; i < 7; i++ {
items = append(items, opts.BarData{Value: rand.Intn(300)})
}
return items
}
func main() {
//创建一个新的bar实例
bar := charts.NewBar()
//设置一些全局选项,如标题/图例/工具提示或其他任何东西
//example: 标题/子标题
bar.SetGlobalOptions(charts.WithTitleOpts(opts.Title{
Title: "My first bar chart generated by go-echarts",
Subtitle: "It's extremely easy to use, right?",
}))
//将数据放入实例
bar.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).
AddSeries("Category A", generateBarItems()).
AddSeries("Category B", generateBarItems())
//奇迹发生的地方-绘图生成html
f, _ := os.Create("bar.html")
bar.Render(f)
}
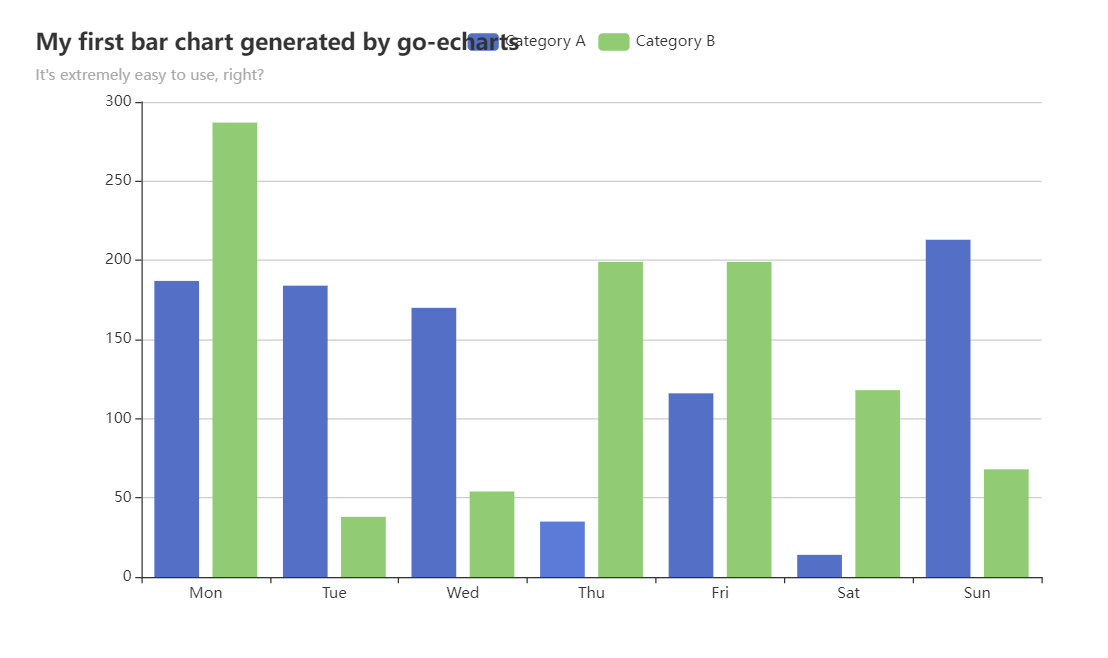
运行上例,会生成bar.html,详细:

- 如果想把上例改成折线图呢
package main
import (
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
"math/rand"
"os"
)
// generate random data for line chart
func generateLineItems() []opts.LineData {
items := make([]opts.LineData, 0)
for i := 0; i < 7; i++ {
items = append(items, opts.LineData{Value: rand.Intn(300)})
}
return items
}
func main() {
//创建一个折线图实例
line := charts.NewLine()
//设置一些全局选项,如标题/图例/工具提示或其他任何东西
//example: 标题/子标题
line.SetGlobalOptions(charts.WithTitleOpts(opts.Title{
Title: "My first lines chart generated by go-echarts",
Subtitle: "It's extremely easy to use, right?",
}))
//将数据放入实例
line.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).
AddSeries("Category A", generateLineItems()).
AddSeries("Category B", generateLineItems()).
SetSeriesOptions(charts.WithLineChartOpts(opts.LineChart{Smooth: true}))
//奇迹发生的地方-绘图生成html
f, _ := os.Create("lines.html")
line.Render(f)
}
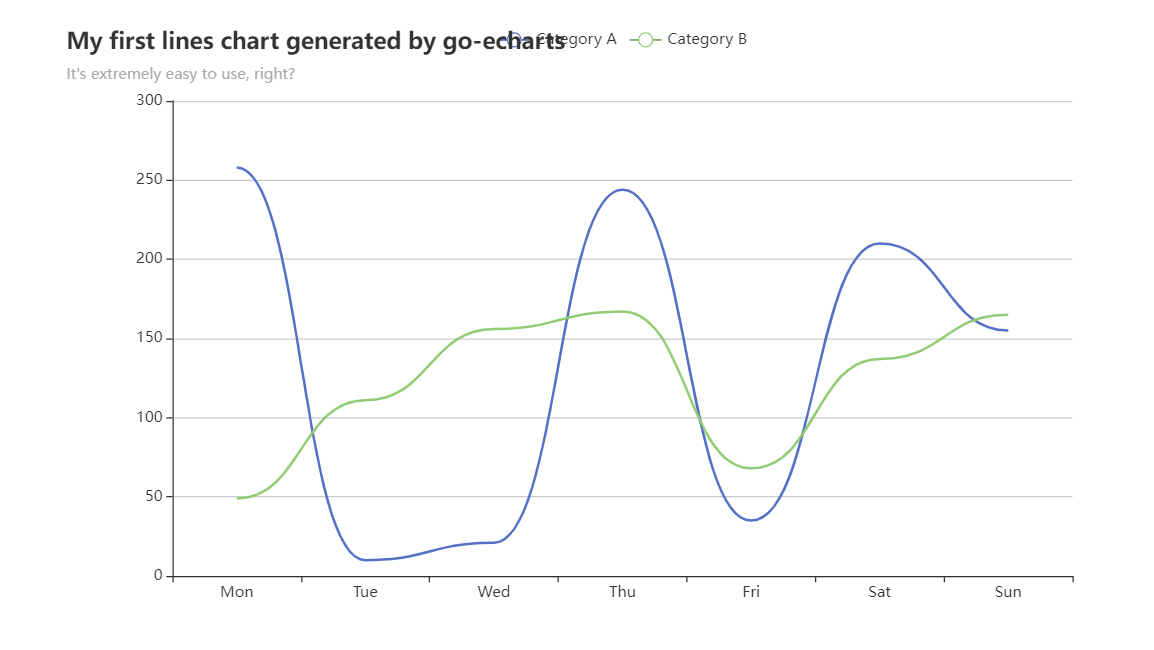
运行上例,会生成lines.html,详细:

- 如果想直接生成图表的 http serve呢:
package main
import (
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
"math/rand"
"net/http"
)
// generate random data for line chart
func generateLineItems() []opts.LineData {
items := make([]opts.LineData, 0)
for i := 0; i < 7; i++ {
items = append(items, opts.LineData{Value: rand.Intn(300)})
}
return items
}
func httpserver(w http.ResponseWriter, _ *http.Request) {
//创建一个折线图实例
line := charts.NewLine()
//设置一些全局选项,如标题/图例/工具提示或其他任何东西
//example: 标题/子标题
line.SetGlobalOptions(charts.WithTitleOpts(opts.Title{
Title: "My first lines chart generated by go-echarts",
Subtitle: "It's extremely easy to use, right?",
}))
//将数据放入实例
line.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).
AddSeries("Category A", generateLineItems()).
AddSeries("Category B", generateLineItems()).
SetSeriesOptions(charts.WithLineChartOpts(opts.LineChart{Smooth: true}))
//奇迹发生的地方-绘图生成html
line.Render(w)
}
func main() {
http.HandleFunc("/", httpserver)
http.ListenAndServe(":8080", nil)
}
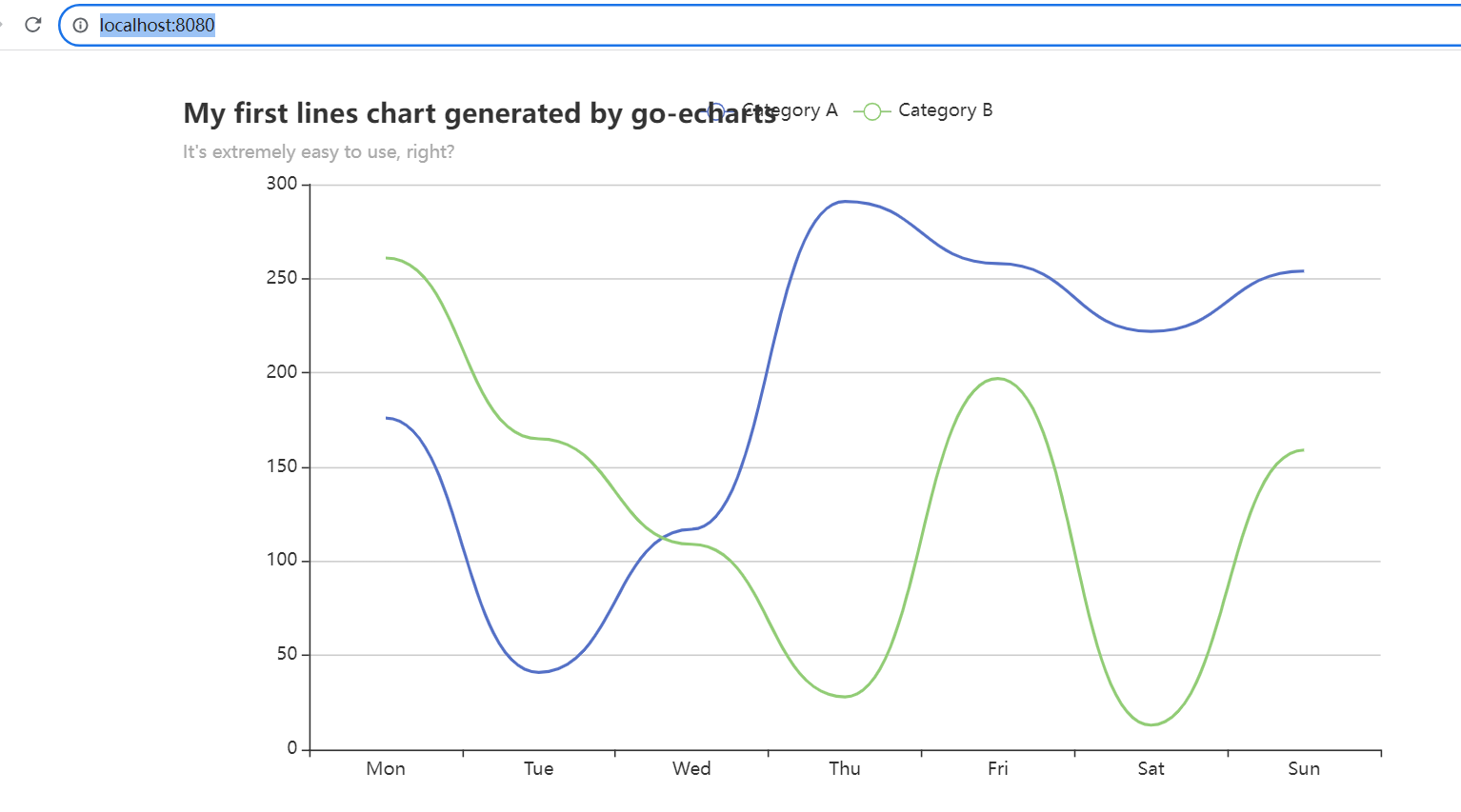
访问,http://localhost:8080/ ,详细如下

三、总结
本文简要介绍go-echarts和使用方法,并通过绘制条形图、折线图和图表的http server 的例子演示了使用方法。更多功能待续。